En este artículo hablaremos sobre los 3 tipos de cabeceras para una web y qué características tienen cada uno de ellas.
La cabecera es el elemento que primero ven los usuarios cuando acceden a una web. En ella, principalmente, aparece el logotipo de tu empresa y el menú.
Los 3 tipos de cabeceras para una web más habituales
Los 3 tipos de cabeceras para tu página web más habituales y que encontraras en la mayoría de sitios son las siguientes:
- Cabecera estándar: Con el logotipo a la izquierda y el menú en la derecha.
- Cabecera centrada: Con el logotipo en el centro con el menú en línea a los lados o debajo.
- Cabecera con menú hamburguesa: El logotipo está a la izquierda y el menú a la derecha con las ya clásicas tres lineas (es el típico para dispositivos móviles).
Todas ellas son válidas, pero en algunos casos, te conviene una de ellas en concreto, dependiendo de si tienes una web corporativa, una tienda online o un blog o portafolio.
Vamos a desarrollar com más profundidad cada uno de estos 3 tipos de cabeceras y cuál es el más indicado para cada tipo de web.
Los 3 tipos de cabeceras para tu página web más habituales y que encontraras en la mayoría de sitios son las siguientes:
- Cabecera estándar: Con el logotipo a la izquierda y el menú en la derecha.
- Cabecera centrada: Con el logotipo en el centro con el menú en línea a los lados o debajo.
- Cabecera con menú hamburguesa: El logotipo está a la izquierda y el menú a la derecha con las ya clásicas tres lineas (es el típico para dispositivos móviles).
Todas ellas son válidas, pero en algunos casos, te conviene una de ellas en concreto, dependiendo de si tienes una web corporativa, una tienda online o un blog o portafolio.
Vamos a desarrollar com más profundidad cada uno de estos 3 tipos de cabeceras y cuál es el más indicado para cada tipo de web.
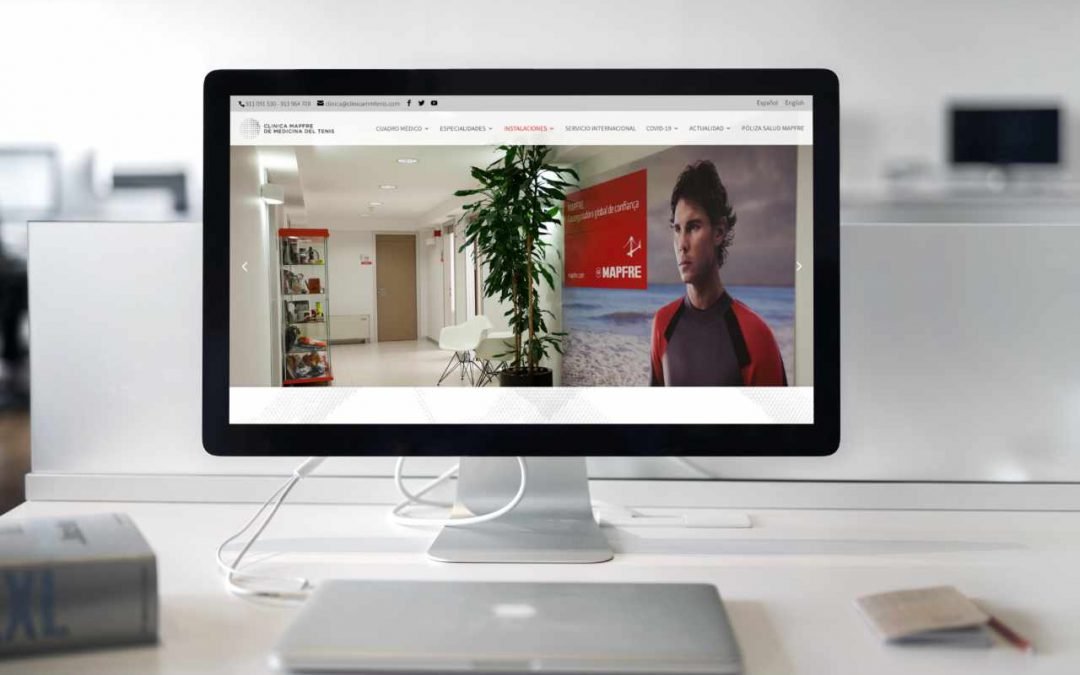
Cabecera estándar

La cabecera estándar es la más clásica de todas y es la que tienen la mayoría de páginas web.
Como hemos dicho, tiene el logotipo a la izquierda y el menú a la derecha por lo que es una disposición que se ha demostrado muy efectiva. Todo el mundo ya tiene en la cabeza que esto es así y no hay posibilidad de error.
Con este tipo de cabecera nos aseguramos una navegación fluida y sin obstáculos para todos los visitantes.
Es ideal para tiendas online, ya que en ella podemos poner el icono del carrito, el de la lupa para buscar productos y para mostrar las páginas de las categorías de producto de nuestro e-commerce.
También sirve para web corporativas ya que puedes mostrar los principales apartados de nuestra web como Quien somos, Servicios y Contacto.
Esta cabecera es la que te recomendamos si no quieres que tus usuarios tengan problemas de navegación.
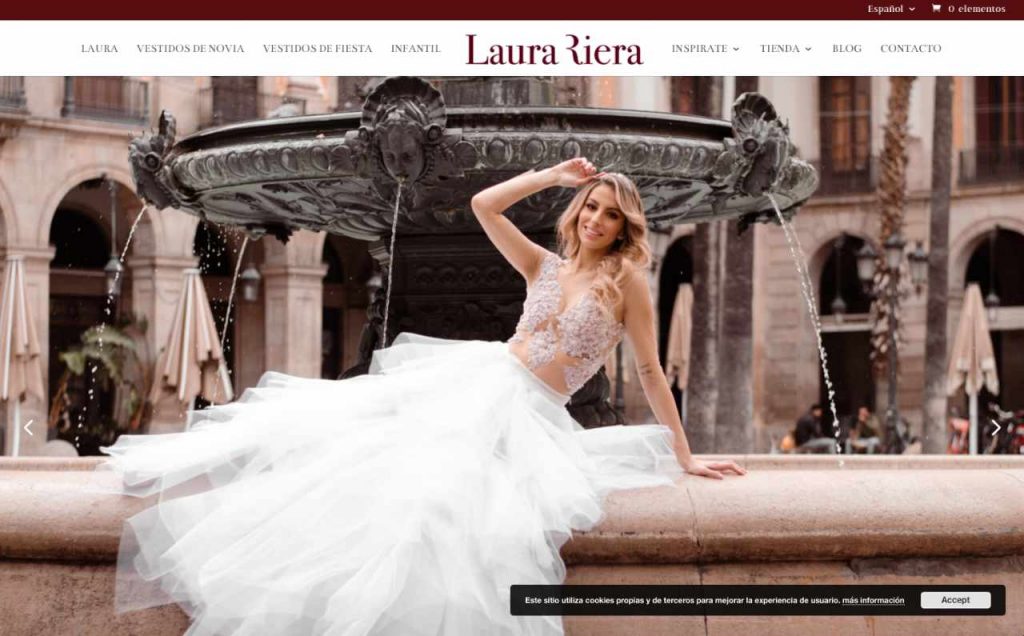
Cabecera centrada

La cabecera centrada es una opción buena para páginas web del sector creativo.
Es una cabecera muy usada por diseñadores y portafolios de fotógrafos o ilustradores.
En este tipo de cabecera el logotipo viene en el centro y el menú puede estar o en línea con él o justo debajo de él.
Si te decides por una cabecera centrada y el menú en línea con él tienes que tener en cuenta que debería tener el mismo número de pestañas en cada uno de los lados. Si no es así, puede quedar descompensado ya que tener diferente número puede quedar raro.
Si se hace imposible mantener este equilibrio, yo te aconsejo que el menú vaya justo debajo del logo. En este caso no importará el número de apartados ya que siempre quedará el menú centrado y se verá perfecto.
Esta cabecera te la recomendamos si quieres dar un toque de originalidad a tu web.
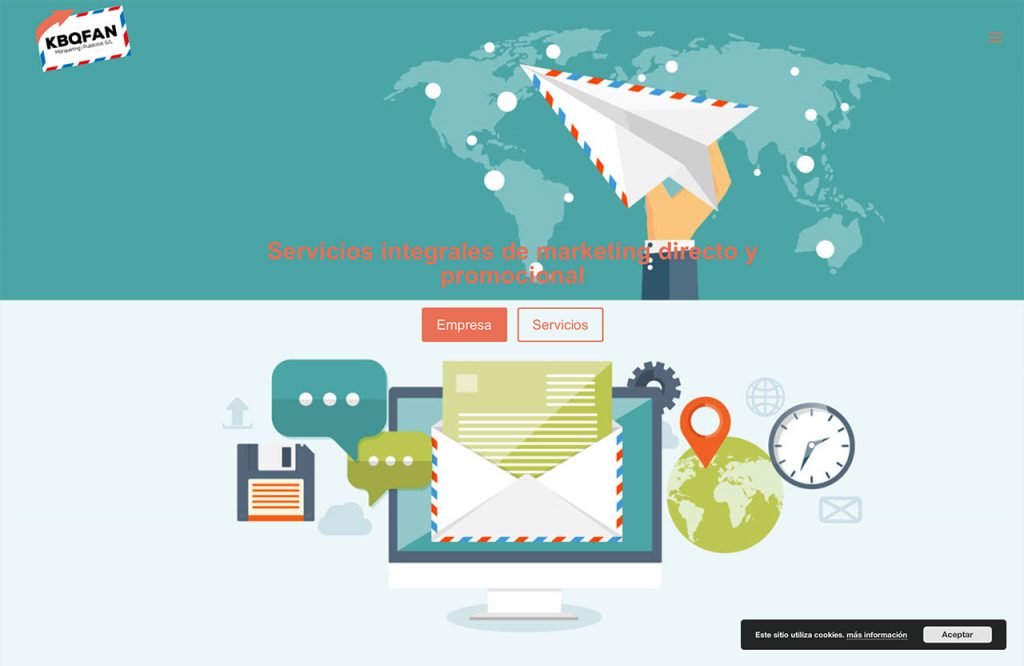
Cabecera con menú hamburguesa

La cabecera con menú hamburguesa se usa en páginas web donde se pretende dar más importancia al contenido de cada uno de los apartados de la web.
El logotipo aparece en la izquierda y en la derecha solo tienes 3 rayas horizontales que al clicar te aparece el menú a toda pantalla.
A veces este menú aparece como un desplegable en la izquierda o la derecha, pero esta solución se aplica solamente cuando tienes muchos apartados en tu web.
Es una cabecera usada en páginas web de ONG’s y también para tiendas online con muchos productos.
Esta cabecera te la recomendamos si tienes una página web con mucho contenido y muchos apartados.
Otro tipo de cabeceras para una web
En algunos casos puede que sea necesario combinar diferentes cabeceras según las características y contenidos de la web.
Por ejemplo, añadir un menú tipo hamburguesa a la izquierda para añadir todos los apartados que tiene una web, a parte de los principales.
El mega menú, otro tipo de cabecera donde el menú ocupa todo el ancho de la página, ya que los diferentes apartados vienen acompañados de imágenes.
Cabeceras en las que en la parte de arriba, viene lo que se llama el Top Header, y en el que aparecen más pestañas con otros apartados de interés para nuestros visitantes.
Conclusiones
La cabecera es un elemento muy importante en una web ya que en ella está el menú de navegación y tu logotipo.
En el menú de navegación deben aparecer todas las pestañas de la estructura básica de tu web.
La disposición de estos elementos pueden variar según el tipo de negocio que tengas o actividad a la que te dediques.
La cabecera estándar siempre funciona y te aseguras una navegación fluida, es un valor seguro al que recurrir en caso de duda.
Y tú, ¿qué tipo de cabecera prefieres?
GUÍA GRATUITA
Las 5 claves para digitalizar tu negocio
Descárgate la guía con las 5 claves para digitalizar tu negocio y vende tus servicios y productos en internet