Optimizar una web con WordPress, empieza por tener un hosting de calidad. En nuestro artículo “El mejor hosting web: claves para escogerlo”, te contamos que tecnología debe tener.
Pero no es el único paso que debes realizar para que tu web con WordPress cargue en menos de 2 segundos.
En este articulo te contaremos que debes hacer para optimizarla.
Pasos previos para optimizar una web con WordPress
El proceso de optimización, requiere de dos pasos previos.
El primero, ya te lo apuntamos al principio, tener un buen hosting. El segundo, y por este orden, escoger una buena plantilla.
Hay dos tipos de plantillas, las gratuitas y las plantillas Premium:
Plantillas gratuitas
En el repositorio de WordPress encontrarás infinidad de plantillas gratuitas, nosotros te recomendamos GeneratePress o OceanWP
Aunque tienen una versión Premium, que aumenta sus funcionalidades, con la gratuita tienes suficiente.
Plantillas premium
De las Premium nosotros optamos por Divi, de Elegant themes. Esta plantilla incluye un maquetador visual, el Divi Builder, que te permite diseñar sin conocimientos de código.
Divi es un tema multipropósito, que te permite diseñar una web, sea cual sea tu tipo de negocio. Además, si quieres una tienda online, se complementa perfectamente con WooCommerce.
Optimización de la web y sus elementos
Ahora que ya tenemos una buena base, con un hosting de calidad y una buena plantilla, ya podemos empezar a optimizar todos los elementos de la web.
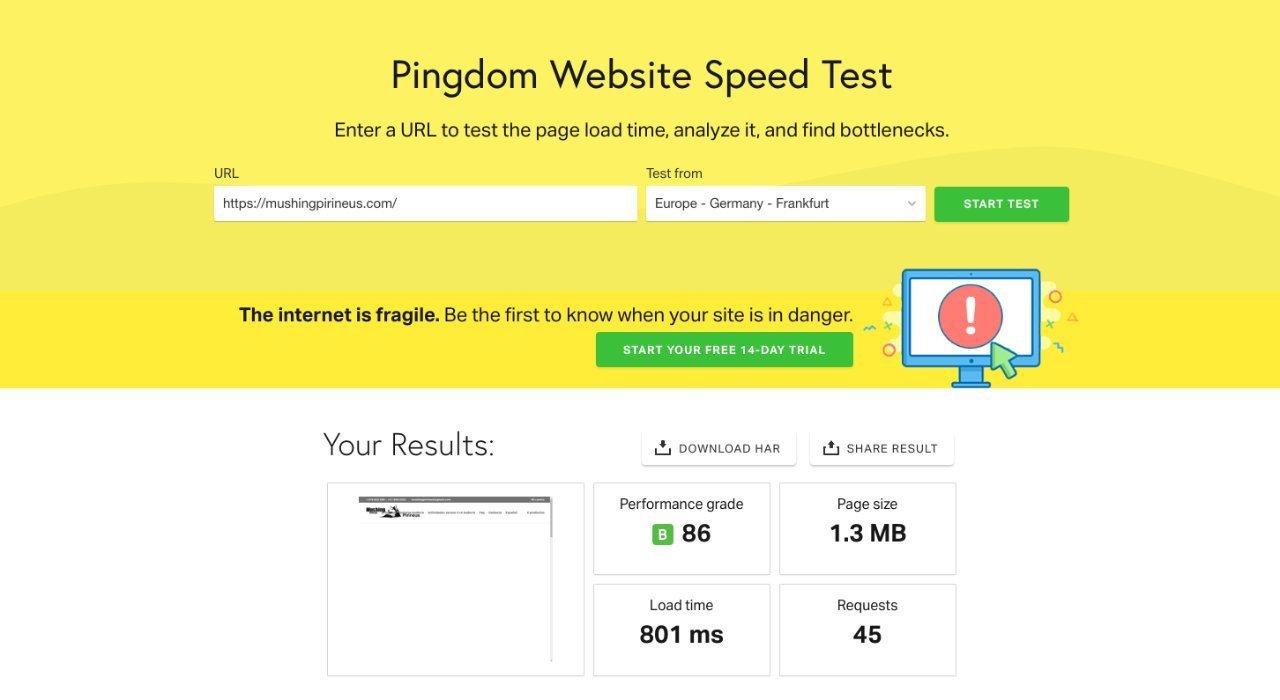
Recuerda que tenemos que hacer que cargue en menos de 2 segundos. Para comprobar que tarda tu web en cargar, puedes hacer un test de velocidad. Una de las mejores herramientas es Pingdom Tools , solo tienes que poner la URL de la página que quieras analizar y en pocos segundos te dará el resultado.
Aquí te dejamos un ejemplo del test de una de las webs de nuestros clientes.

Optimizar las imágenes
Las imágenes, son los elementos principales por las que están compuestas las páginas web. Es muy importante que las subamos a nuestro servidor lo más optimizadas posible.
Que tengan la medida y el peso correcto, es básico para que no sea un lastre a la hora de cargar. Primero ahorraras espacio en tu servidor, y después no sobrecargaras el navegador cuando un usuario entre en ella.
Para optimizar una imagen, tienes que recortarla con un editor de imágenes como Photoshop o similar y guardar a una resolución de 72 ppp.
El peso variara depende de la medida que tenga, ya que no es lo mismo una imagen que ocupe toda la pantalla, que una que ocupe un espacio menor.
Aquí te dejamos unos ejemplos aproximados (estas medidas pueden variar en función de la imagen) de medidas y pesos:
- Imagen a toda pantalla: 1920 x 1080px, un peso aproximado de no más de 300 Kbs
- Imagen grande (16:9): 1280 x 720px, un peso aproximado de no más de 150 Kbs.
- Imagen mediana (4:3): 800 x 600px, un peso aproximado de no más de 100 Kbs.
- Imagen de pequeña (1:1): 350 x 350px, un peso aproximado de no más de 80 Kbs.
- Imagen de miniatura (1:1): 150 x 150px, un peso aproximado de no más de 15 Kbs.
Los formatos más utilizados son los siguientes:
- PNG: Para imágenes que requieren de fondo transparente, como por ejemplo el logotipo de la web.
- JPG: Para el resto de imágenes, ya que su proceso de compresión es más fuerte.
- GIF: Para imágenes con animación.
Truco: Puedes optimizar más las imágenes con Tiny png, una página web donde sueltas tu imagen y te la comprime al momento. También puedes comprimir imágenes en Website Planet que dispone de un compresor de imágenes que te permite comprimir imágenes de hasta 50 MB en formato jpg y png.
Plugin de caché
El plugin de caché es un programa que instalas en tu WordPress y que realiza una serie de ajustes para mejorar el rendimiento de tu web.
Entre estas características, los plugins de caché realizan los siguientes ajustes:
- El almacenamiento en caché de las páginas.
- Precarga de la caché.
- Compresión de archivos estáticos
- Imágenes bajo demanda
El mejor plugin es WP Rocket, aunque es de pago, cuesta unos 45€, vale cada uno de los euros que pagas por el. Es fácil de instalar y con solo activarlo ya tienes la mayoría de las funciones activadas.
Existen también plugins gratuitos, que no ofrecen tantas ventajas, pero es una alternativa en el caso que no quieras pagar por ello.
Con estos pocos consejos tendrás una web que cargue muy rápido, y sirve para la mayoria de los casos.
¿Tienes problemas de optimización? Llamanos al 667 37 14 47 y te haremos un estudio gratuito.
Artículos que te pueden interesar
Las 6 principales ventajas de renovar tu web
En este artículo te cuento cuáles son las 6 principales ventajas de renovar tu web. Y es que contar con una presencia digital fuerte y actualizada es fundamental para cualquier empresa o negocio. Una página web renovada no solo puede ayudar a mejorar la imagen de la...
Feliz Navidad y un próspero 2023
Desde Just the Web os deseamos unas Felices Fiestas y un próspero 2023.
¿Qué es el diseño UX/UI?
Seguro que has oído hablar de estos conceptos, pero ¿conoces exactamente qué es el diseño UX/UI?.




