Elementor o Divi son dos de los maquetadores visuales para WordPress más populares para construir tu página web con el popular CMS.
Elementor o Divi, los maquetadores visuales que se han convertido en unas de las herramientas imprescindibles a la hora de diseñar una web.
Existen varios maquetadores visuales en el mercado, y desde hace años, no es una cosa nueva. En el artículo anterior, «Gutenberg: el nuevo editor visual de WordPress» ya te nombramos unos cuantos:
- Beaver Builder
- Visual Composer
- Page Builder
- Elementor
- Y Divi Builder.

Elementor Visual WordPress Builder
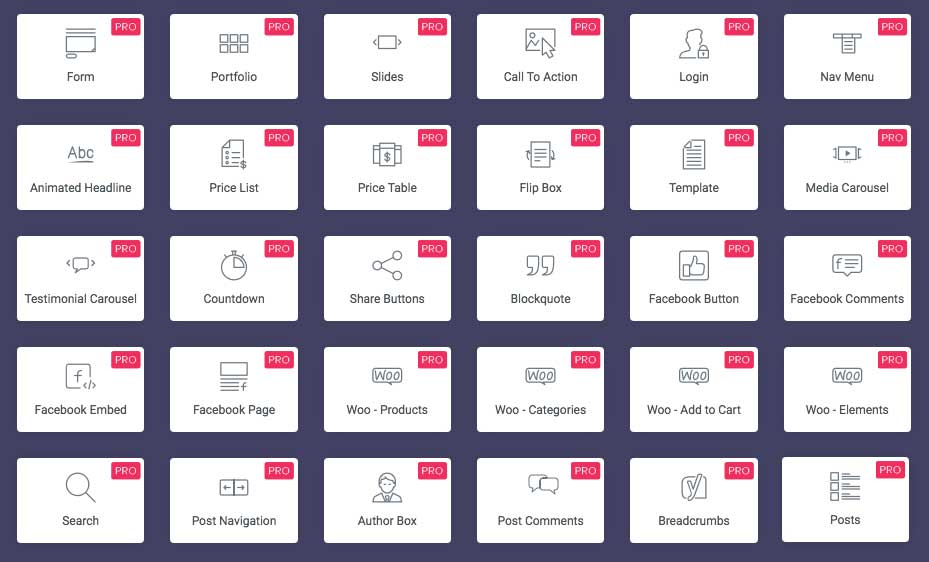
Empezaremos por Elementor, y es que en el cabe destacar que es un plugin del cual dispones de una versión gratuita, y otra de pago Elementor Pro por 49$ para utilizarla licencia en una sola web. La diferencia como seguro que ya sabrás, es que la pro tiene más funcionalidades que la gratuita, básicamente las siguientes:- Compatibilidad con Woocommerce.
- Tablas de precios.
- Cuenta atrás.
- Títulos animados.
- Formulario de contacto.
- Testimonios.
- Portfolio, etc…
Listado completo de las funcionalidades de Elementor Pro.
Aspecto visual de Elementor
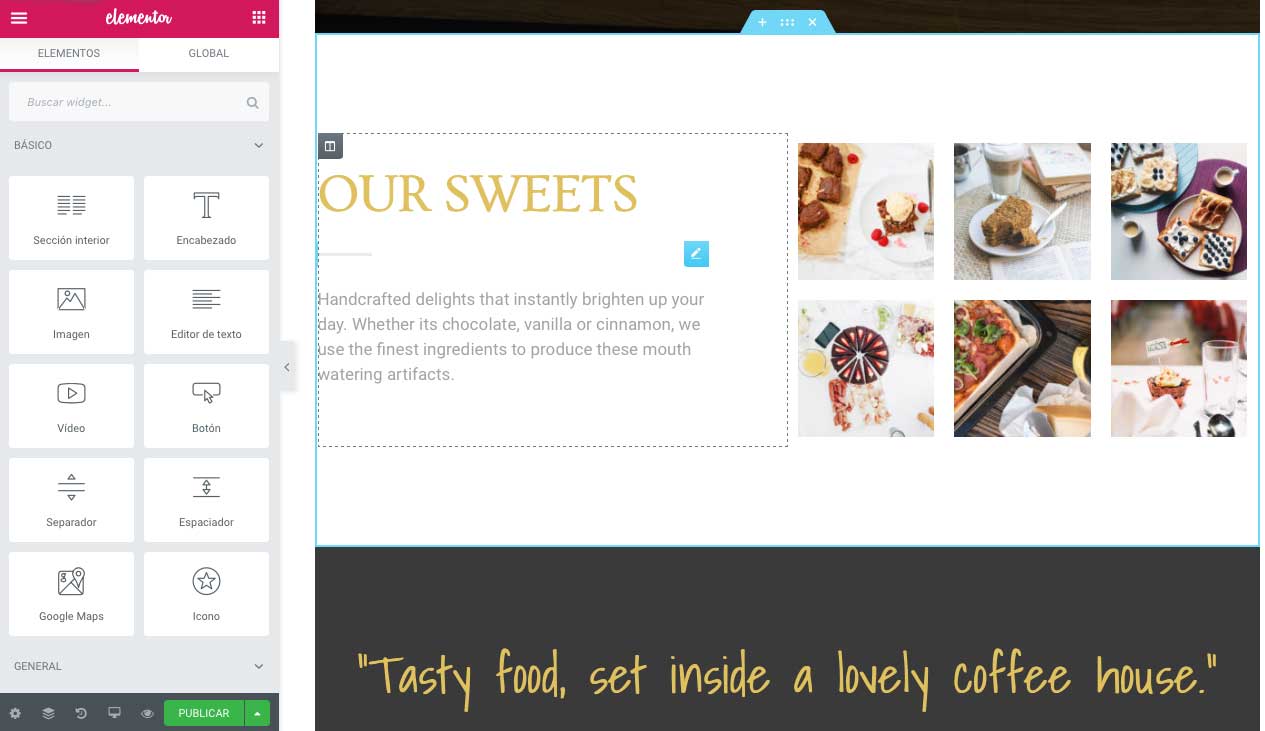
El aspecto visual de Elementor es bastante austero, ya que su interfaz no utiliza colores estridentes ni efectos espectaculares en su funcionamiento. En la parte izquierda de la pantalla se colocarán todas las herramientas necesarias para empezar a maquetar tu página o entrada. Mediante el sistema de drag & drop puedes arrastrar el elemento que necesites añadir a la sección de tu página. Una vez hecho esto, ya puedes modificar el aspecto concreto del elemento, como el tamaño, el color, la posición, etc… En el caso de que tu punto fuerte no sea el diseño, también tienes la posibilidad de escoger unos diseños predefinidos y sólo tendrás que modificar el texto y cambiar la imagen. Tienes una amplia variedad de diseños y seguro que alguno se adapta a tus necesidades o a tu gusto, también es muy útil para todos aquellos que no disponéis de tiempo para diseñar la web, ya que en pocos minutos tienes una página lista.Aspecto visual (interfaz) de Elementor.
Es importante que sepas que para utilizar Elementor necesitarás una plantilla para tu web, puedes usar la que quieras, pero nosotros te recomendamos que utilices Generatepress o Astra ya que son muy ligeras y su código es muy limpio, lo que hará que cargue rápida y sea totalmente compatible.

The Divi Builder
Divi Builder es un plugin de pago desarrollado por Elegant Themes que sirve de complemento perfecto para la plantilla del mismo nombre. Ya te hemos dicho que para Elementor debes utilizar una plantilla aparte, pero para Divi existe una plantilla desarrollada por la misma empresa. Aunque Divi Builder también lo puedes usar en otras, nosotros te aconsejamos usar Divi ya que además viene dentro del mismo paquete. El precio es de 89$, el cual incluye todas las plantillas, Divi y Extra (para blogs y revistas digitales) entre otras, y todos los plugins como Monarch, Bloom y The Divi Builder. Monarch es un plugin para compartir contenido web en las redes sociales (Facebook, Twitter o LinkedIn, en cambio Bloom es un plugin para poder incorporar un boletín de suscripción para realizar email marketing (Mailchimp, Sendinblue o Mailrelay). Como puedes comprovar tienes un paquete completo para implementar todas las funcionalidad necesarias para el buen funcionamiento de tu web, Pero vamos a lo que nos ocupa hoy, The Divi Builder, el constructor visual de arrastrar y soltar que te permite maquetar tu web sin necesidad de utilizar código.Aspecto visual de The Divi Builder
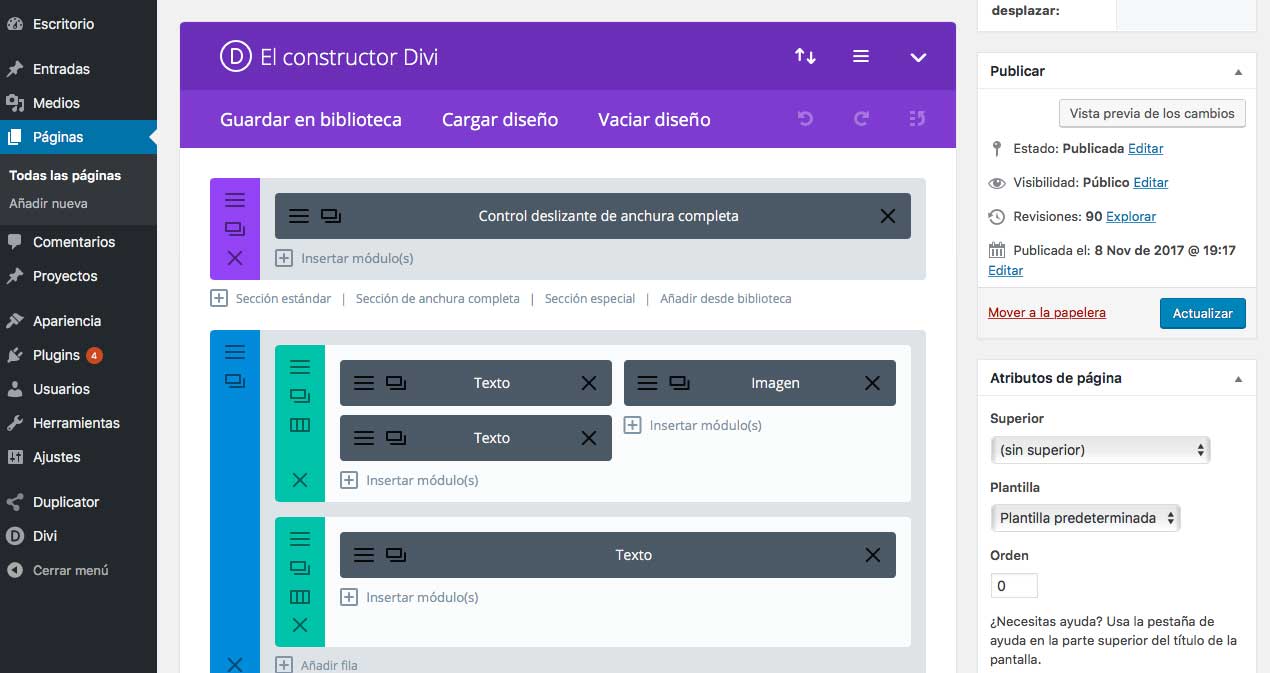
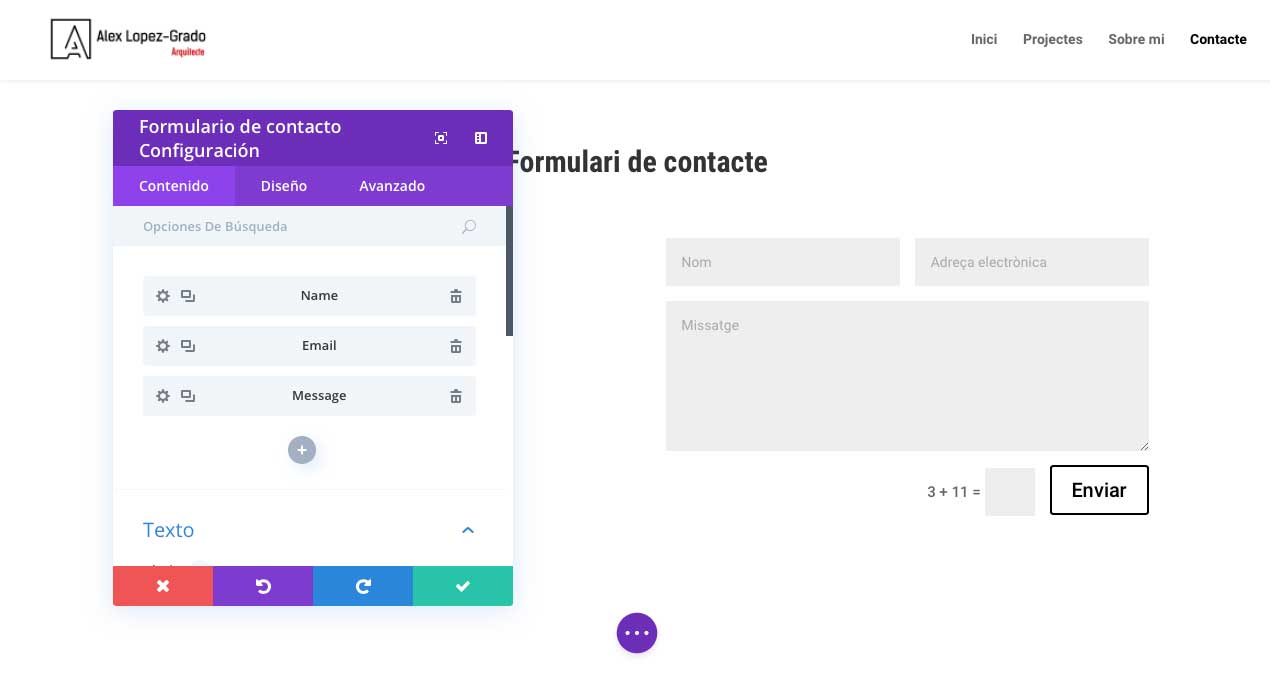
En este caso, utiliza un código de colores para cada uno de los apartados o secciones que incorpora el constructor. También cabe destacar que puedes utilizar el constructor en modo backend y en directo, con lo que puedes hacer cambios y modificaciones dentro de la página o entrada, o de forma más visual, directamente en vivo.Aspecto visual (interfaz) The Divi Builder modo backend.
Aspecto visual (interfaz) The Divi Builder en directo.
Como puedes ver tienes dos opciones para diseñar, de modo totalmente visual donde ves en vivo y en directo que es lo que estás haciendo y que aspecto tiene. Pero también puedes realizar cambios o modificaciones desde el backend ya que gracias a los códigos de colores puedes ver las secciones y apartados dentro de la página. Una vez aquí, ya puedes cambiar el aspecto de cada elemento como tamaño, color o posición.
En Elementor o Divi tienes diseños predefinidos que te permiten implementar un diseño concreto en tu página y solamente tendrás que substituir el texto o la imagen por las tuyas. En pocos minutos tendrás una página diseñada y adaptada a tu sector o a tus gustos estéticos.
Conclusión
Los dos maquetadores visuales son muy buenas opciones para diseñar tu blog o página web, Elementor tiene una versión gratuita que te permite tener una web totalmente gratis (bueno, menos el dominio y el hosting), en cambio con The Divi Builder tendrás que invertir 89$, eso si con el valor añadido de las plantillas y plugins que vienen incluidas en el precio. En los dos casos, se le van añadiendo nuevas características y mejoras periódicamente, que aumentan sus funcionalidades y prestaciones. También cabe destacar que el precio incluye estas actualizaciones por el periodo de un año, con lo que si quieres disfrutar de las mejoras debes renovar la licencia. Con Elementor o Divi puedes hacer prácticamente lo mismo, salvo pequeñas diferencias que no modifican el resultado final, a mi personalmente me gusta más The Divi Builder, pero es cuestión de gustos. Y a ti, ¿Cuál te gusta más? déjanos ya tus comentarios y opiniones.Entradas relacionadas
Plugins creativos para WordPress
Los plugins creativos para WordPress nos permiten diseñar una web donde los elementos visuales tienen…
Actualizar WordPress ¿cómo y por qué es importante actualizarlo?
Actualizar WordPress es una de las tareas que debes hacer para mantener tu web segura y al día.
Los mejores temas para WordPress
Escoger los mejores temas para WordPress no es fácil, ya que existen muchos en el mercado.